Qual é a melhor estratégia para a criação ou remodelação de seu site ao seu público?
Pensar mais em internautas que o acessam pelos smartphones, dispositivos móveis, ou nos que vêm pelos computadores, desktop?
Pode parecer uma escolha fácil. De modo geral pelo menos 80% dos internautas usam mais smartphones para acessar a internet. Então parece lógico pensar mais em quem cessa o site por smartphones ou tablets(Mobile-first ).
Na verdade, não é tão simples assim. Claro, todos os sites devem ser responsivos, com funcionamento adaptado a dispositivos móveis(Desktop-first).
No entanto, algumas peculiaridades podem levar eventualmente à abordagem de criar ou remodelar o site, ou adaptá-lo mais voltado ao desktop.
As diferenças entre as abordagens Mobile-first e Desktop-first
A estratégia responsiva é uma forma de criar ou remodelar seu site para que o internauta tenha uma excelente experiência com seu site em qualquer dispositivo.
Os sites devem simplesmente se adaptar ao dispositivo como a água se adapta a um recipiente.
Então, a necessidade do site ser responsivo não se discute.
Até porque como mostramos no post Os benefícios de um site responsivo, este é um critério para seu site ter chance de se destacar no Google.
A escolha de que tipo de internauta será privilegiado eventualmente, dependerá de vários fatores.
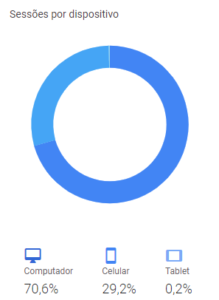
Entre eles, por exemplo do entendimento através do Google Analytics, dos dispositivos que os internautas estão utilizando ao acessar seu site.
Este é o ponto de partida para atrair e engajar os internautas certos para seu site.
Se você está no processo de criação de seu site, poderá se utilizar de uma pesquisa de mercado, ou presumir pelo tipo de produto ou serviço e potenciais clientes.
Já para decidir quanto a remodelação de seu site, poderá contar com o apoio do Google Analytics.
Agora vamos comparar as abordagens Mobile-first e Desktop-first.
Criação ou remodelação de site privilegiando desktop
Comumente, é o público que acessa mais sites do trabalho, ou de casa, com foco em uma experiência mais imersiva, em telas grandes.
Neste caso, as páginas do site devem ser construídas com grande número de informações.
A ideia é, sem excessos, aproveitar bem o grande espaço disponível para se comunicar da maneira mais eficaz possível.
Assim, a experiência do internauta com seu site será envolvente, detalhada e fluida.
Quanto mais o site realiza operações, como por exemplo num e-commerce, mais sentido faz esta abordagem.
Também para sites onde o público é mais técnico, ou pode ser melhor engajado pela presença de mais detalhes, textos, informações, ou imagens, há uma maior tendência de se utilizar a abordagem Desktop-First.
 Muitas empresas se surpreendem quando em seus relatórios no Google Analytics, o desktop é a maior fonte de acessos.
Muitas empresas se surpreendem quando em seus relatórios no Google Analytics, o desktop é a maior fonte de acessos.
Na verdade isso é muito mais comum do que se imagina.
Quando o perfil dos clientes é do tipo que procura mais informações e entender se a empresa tem de fato autoridade e expertise no que faz, é isso que ocorre.
O mesmo acontece quando a empresa oferece em seu site um produto ou serviço de maior valor agregado, ou essencial para quem compra ou contrata.
O desktop é onde muitas vezes as maiores e mais importantes decisões dos clientes são tomadas.
Criação ou remodelação de site privilegiando dispositivos móveis
A abordagem mobile-first é baseada na ideia do site ser utilizado em uma tela menor.
Isso se adaptando a ela sem perder funcionalidade e nem a qualidade de web design.
A estratégia mobile-first pode ser empregada quando sabe-se que a maioria dos acessos virá de dispositivos móveis, com fortes indícios.
Desta forma, todos os elementos do site, como fontes ou fotos são pensados para atender ao publico de smartphones e tablets.
Neste caso, é o site para dispositivos menores que acaba tendo que se expandir adequadamente em telas maiores.
Em geral sites ligados ao entretenimento, estilo de vida, notícias, moda, esportes e outros segmentos mais dinâmicos têm em geral privilegiado a abordagem mobile-first.
É mais efetivo quando o público depende mais de persuasão e elementos visualmente marcantes.
Também é uma escolha mais provável quando a contratação ou compra tendem a ser mais impulsivas e espontâneas.
O foco tende a ser mais sensorial, com frases, imagens, fontes, cores e outros elementos que sem se estender demais na página procuram engajar o internauta.
Apesar do uso dos menus, são sites pensados para que a tela seja rolada pelo internauta.
Então tendem a ser muito objetivos, sem necessariamente a amplitude de informações do Desktop-first.
Qual estratégia é melhor: Mobile-first ou Desktop-first ?
Para responder a essa pergunta, de forma honesta é preciso dizer “depende”.
A seguir estão alguns fatores que você pode considerar para tomar a decisão na criação ou remodelação de seu site.
Que tipo de clientes você tem?
Seus visitantes tendem a usar telas menores ou maiores? Se você não tem indícios evidentes e práticos disso, conte com o Google Analytics para descobrir com que dispositivos os internautas acessam seu site. Se um deles, desktop ou mobile, tiverem uma participação de 80% do tráfego em relação ao outro, a sua aposta deve ser na abordagem respectiva.
Interface de usuário:
Seu site deve ser Desktop-First se for cheio de recursos, funcionalidades, e conteúdo. Se você oferece um número limitado de recursos, informações e funcionalidades, e foco nos aspectos visuais e persuasivos, sem tanta extensão de conteúdo, pode ser o caso de utilizar Mobile-first.
Tipo de Produto:
Se o seu produto ou serviço demandar mais informações para engajar o cliente, ou for uma ferramenta Online, ou ainda pertencer a um segmento específico que demanda mais informações, você pode optar por se concentrar primeiro nos desktops.
Você deve usar a abordagem mobile-first se seu produto ou serviço estiver ligado a moda, entretenimento, notícias, viagens, esportes, etc.
Concluindo
Antes de escolher sua abordagem na criação ou remodelação de seu site, você deve avaliar com calma a dinâmica de seu público e seu produto ou serviço.
Não há uma regra absoluta, mas o percentual de acessos por dispositivos do Google Analytics deve ajudar.
A premissa básica é o site adaptar-se a qualquer dispositivo, desktop ou mobile.
A partir disso, o site poderá ao longo do tempo e de medições, ser melhor adaptado e ajustado a uma abordagem Desktop-First ou Mobile-First.